The brains behind many of our favorite Disney films, Frank Thomas and Ollie Johnston, left us with 12 principles of animation. In their book ‘The Illusion of Life’, they have recorded a river of knowledge which will help in your journey towards mastering the art of moving pictures. If you are interested in animation, you shall hold them as your commandments!
So, here you go:
(We have picked some of our favorite Disney movies as classic examples and some modern ones from various artists that we find cool!)
1. Squash and Stretch
This action is very crucial to provide emphasis on the speed, momentum, weight and mass of a character or object. This works well with exaggerated facial expressions that paint the message in an interesting way. This may sound like a basic aspect that can be easily worked out but many animators get it wrong in terms of maintaining a consistent volume across the frames.
When you are animating a bouncing ball and you stretch the extremes with inconsistent volumes, you can feel the “unreal” and jerky motion for yourself. But, If you try the same with equal volume, you can nail the animation with a seamless finish.
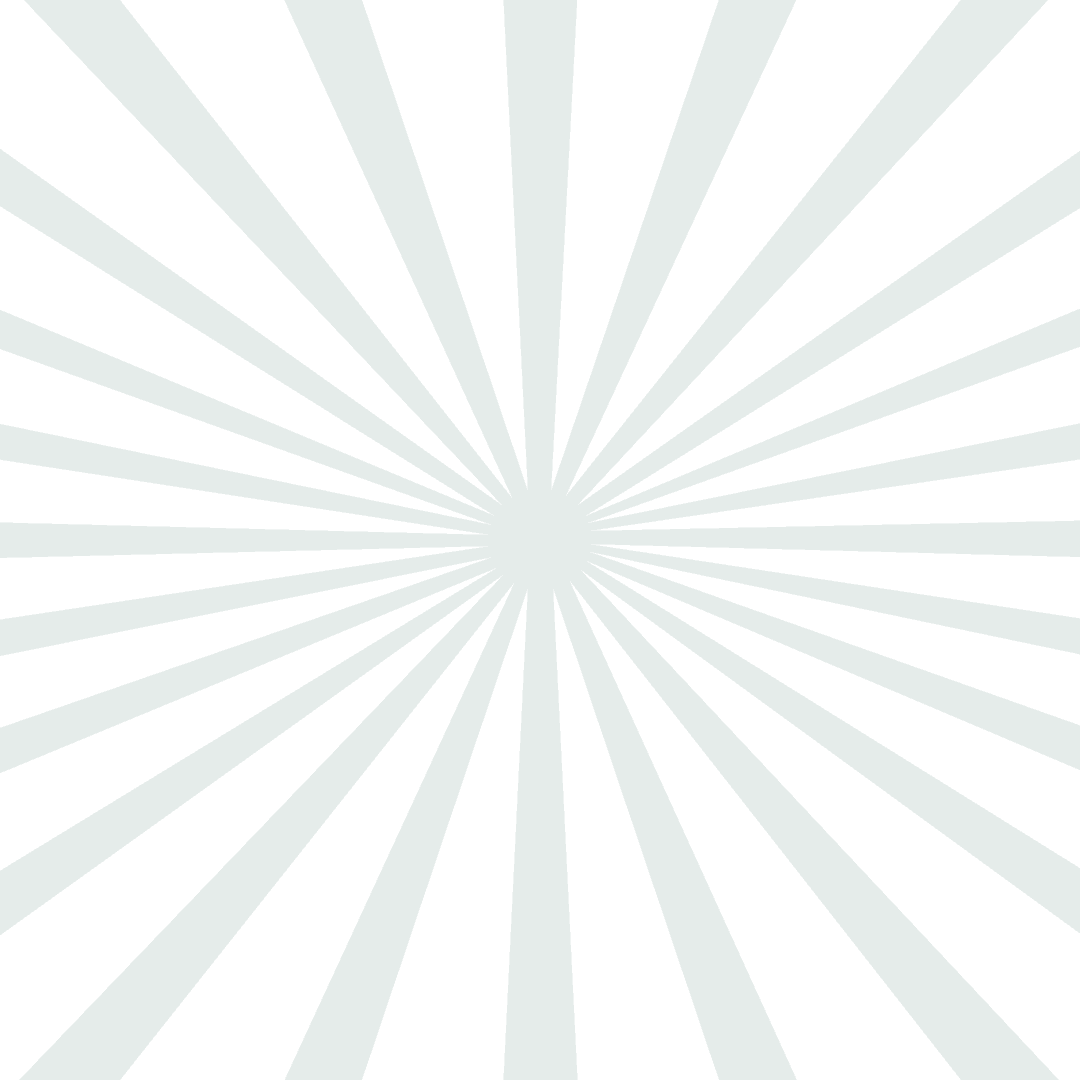
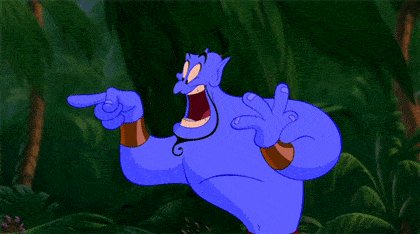
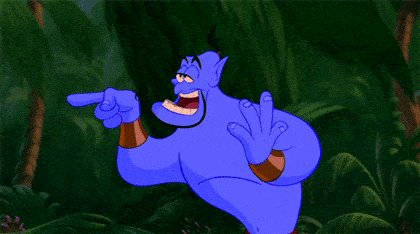
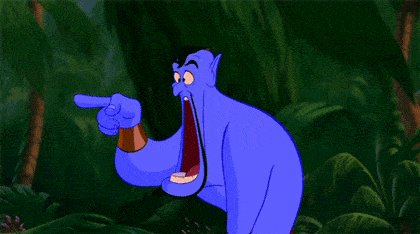
Consider the below animation of Disney’s genie, the use of stretch impeccably brings out the communication that genie is shocked and astonished. Without exaggeration, it wouldn’t do justice to the engrossing character he is.

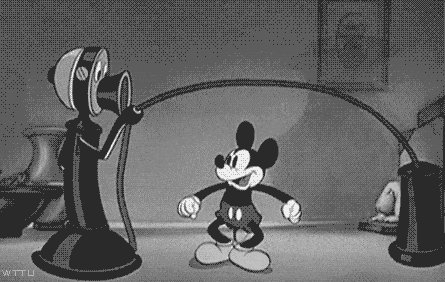
2. Anticipation
This movement is used to prepare the audience for the action that’s going to happen. This is for two main reasons:
- To comply with logic
- To make the animation “viewer-friendly”, so that they can easily understand what is going on without having to watch it twice.
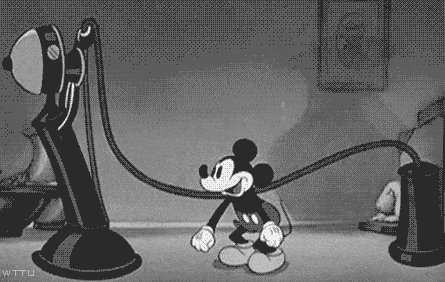
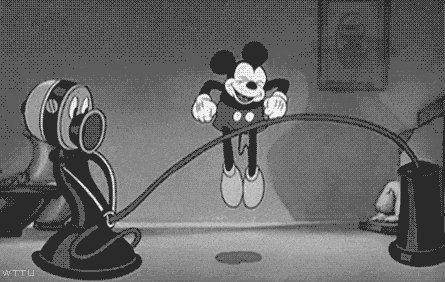
Take this Mickey’s GIF for instance. If he is jumping without any anticipation it will look very mechanical and a viewer won’t buy it. Since few keys are added before jumping like squatting, we know that the character is building energy before jumping and so, there will no room for confusion as to how the character is in the mid-air and where the energy came from.

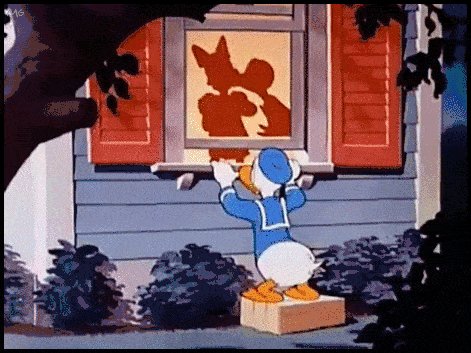
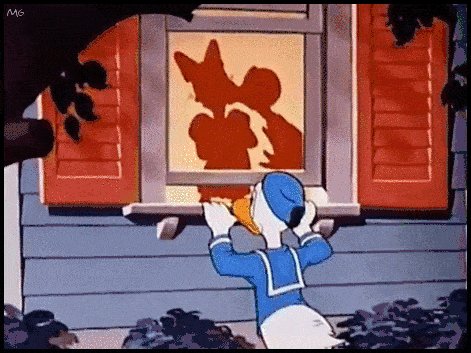
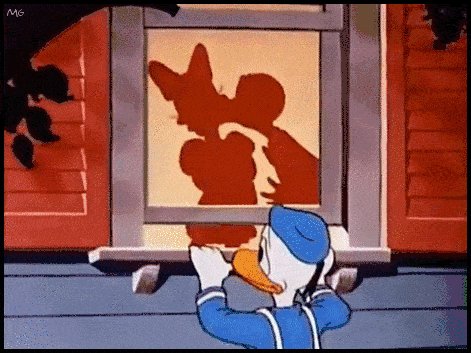
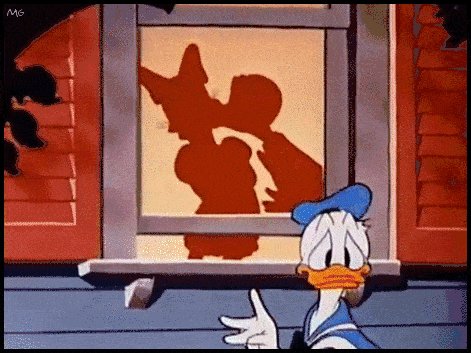
3. Staging
To quote from Frank and Ollie’s book, “Staging is the presentation of any idea so that it is completely and unmistakably clear.” It covers a broad spectrum of animation: acting, timing, camera angle & position and settings. It is the knack of framing that effectively communicates what is a particular scene all about.
In the below animation, the staging talks for itself that Donald is sneaking near the window. The elements like a wooden plank, translucent shades, camera angle etc are the non-verbal elements talking to us.

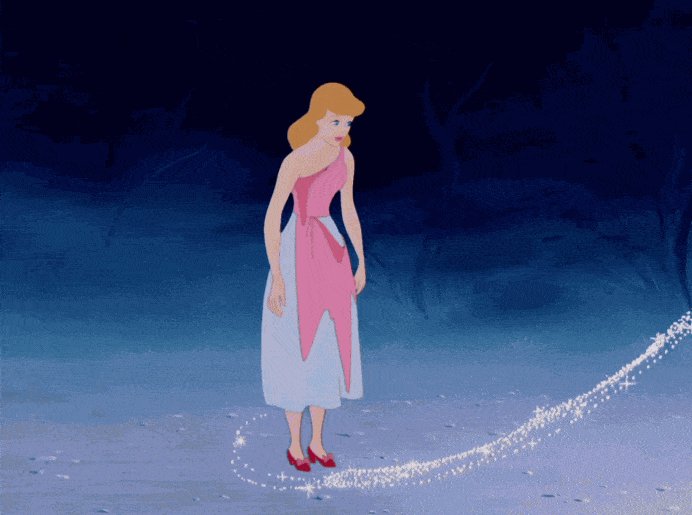
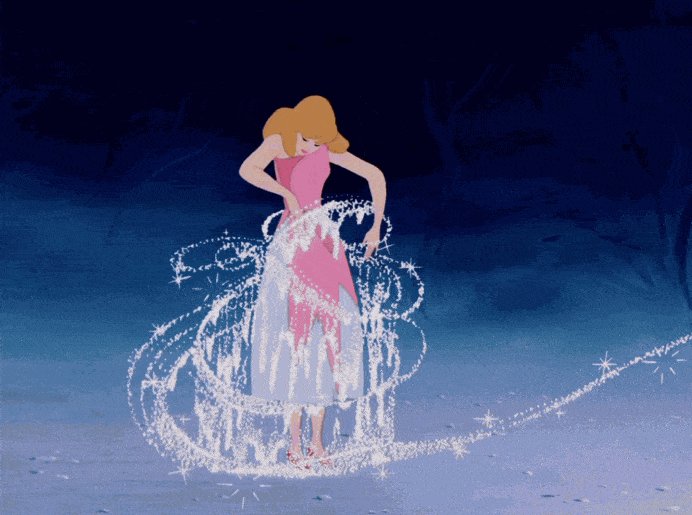
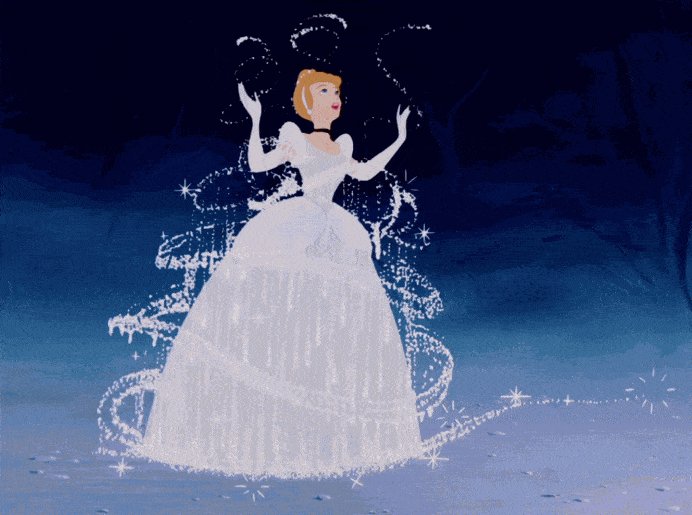
4. Straight-ahead and pose to pose
Straight-ahead animation is simply animating as you go, one frame after another. Pose to pose is doing the first and last frame and then, filling the in-betweens based on how the action should end or begin.
Straight ahead can be confusing and difficult. You may start with something but end up with something completely different! The straight ahead animation is recommended for the animation of unpredictable elements like fire, water, explosions etc, in general words, we can say they work well for laws of physics that happen at a constant and continuous rate.
When you animate a character, we can go for a pose to pose for the body and choose straight-ahead for hair, tails, or others elements like a feather on a hat. This will save the animator from being distracted as these elements can be addressed later on while working out the body actions.
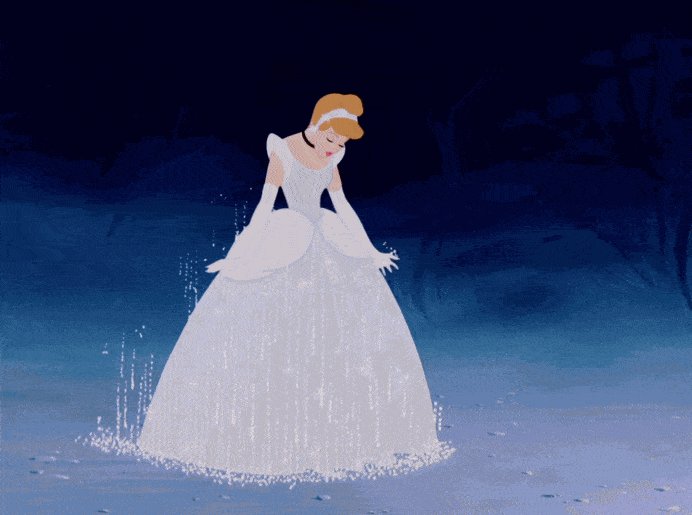
See this Cinderella’s animation, her initial look and final look are drastically different. In this case, pose to pose animation is the ideal choice as the first and final drawing will help in understanding and creating the in-betweens.

5. Follow through and overlapping action
Follow through is when the parts of a body move even after the movement is stopped. Overlapping is to create offsets of the timing of the main body and its other parts . There is another aspect to it called “drag” which is simply the delay of movements with respect to the body.
In the below animation, notice how the hair takes a few extra microseconds more than the face to become stationary.

6. Slow In and Slow Out
This is used for building up speed and for a slow finishing. A constant speed won’t work in an animation because not all the objects used are robots. The kinetics of animation needs a slow in and slow out for a realistic touch to it.
In this Gif below, see how Rapunzel’s beautiful hair picks speed before it eventually slows down.

7. Arcs
Only mechanical subjects will follow in & out and up & down precision. Lively characters need an arc of functionality for their movements. Arcs give a natural action and a much better flow. Think of natural movements in the terms of a pendulum swinging. All arm movement, head turns and even eye movements are executed on arcs.
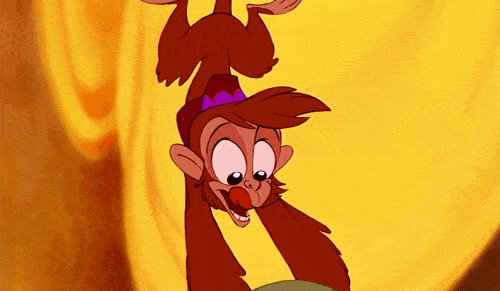
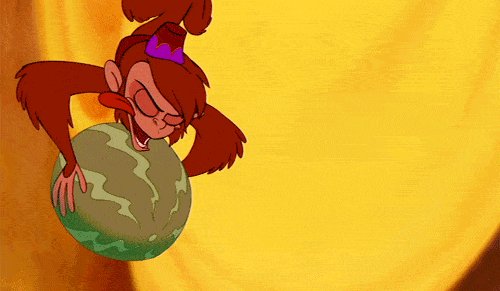
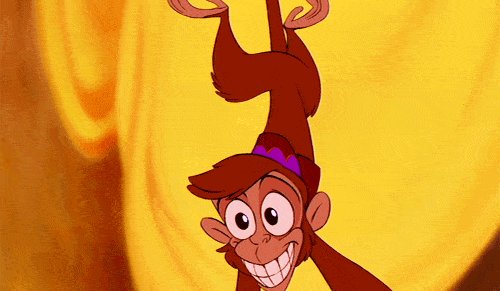
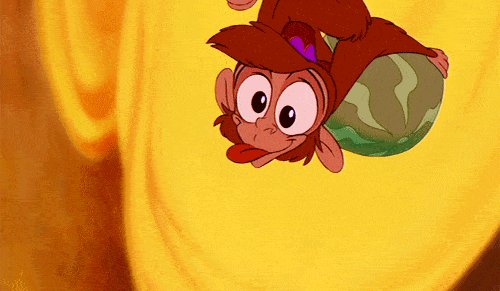
Notice our Aladdin’s Abu below, he moves in an arc based path and now imagine how it would be had it been just a to and fro movement. Wouldn’t the feel of this scene seem stripped down?

8. Secondary Actions
These are the gestures that support the main actions to build more dimensions to the character’s animations. But one should make sure that the secondary action doesn’t dominate the primary one. That is why staging is so important that jots down an untold non-verbal priority list.
If you watch the mermaid, we can obviously make out that she is blushing but what are some secondary actions that add to it? Notice the way her eyes, hair and shoulder are animated to bring out a more-than-alive-blushing aspect, your question will be answered.

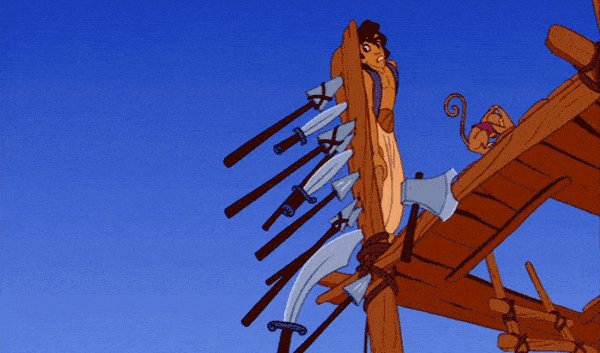
9. Timing
The number frames between each main action exercises great power over the personality as well as the nature of the animation. If we insert more frames, we can create the illusion of a slow action and if we use less frames it will give the impression of a fast action.
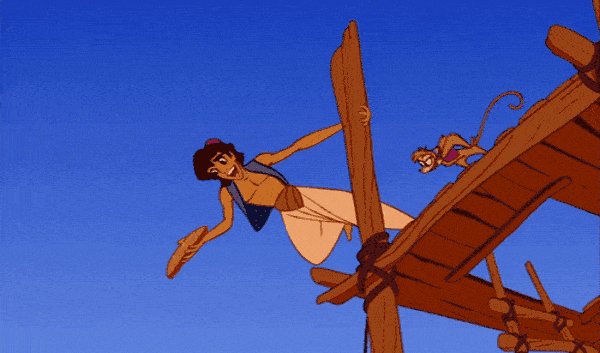
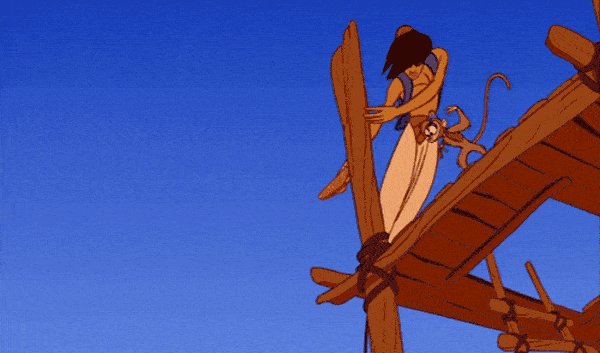
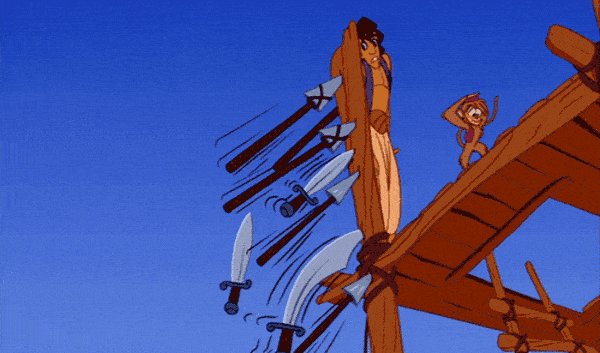
Below, Aladdin is animated with just few frames here to add speed to this shot as it is required to show that he must act fast to escape the arrow attacks.

10. Exaggeration
This doesn’t mean one action should be too distorted but it should be convincing with the message being carried out with maximum impact. The only way to find out how much exaggeration is needed is by pushing it until it seems overblown and wind it back to the ‘just right’ level.
Sadness should live up to her name. So, how do we do that? One word answer: Exaggeration. She how her tears fall out to make it much more dramatic and elevate the personification of a sad mood herself!

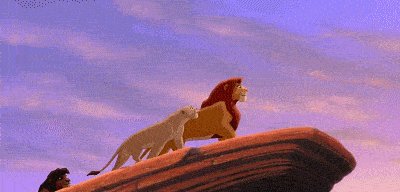
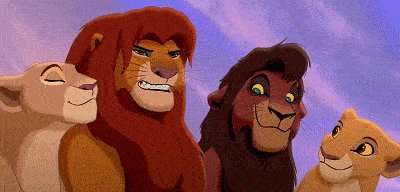
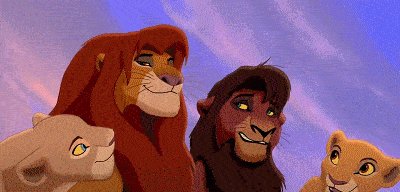
11. Solid Drawing
it is about animating an object or character giving the feel of a 3 D space with volume, weight and balance. This is a bit of a strenuous task as it demands a figure to be drawn in all angles. The camera angle becomes the judge of that, with close-up showing bigger dimensions and long shot showing the figure in a smaller size.
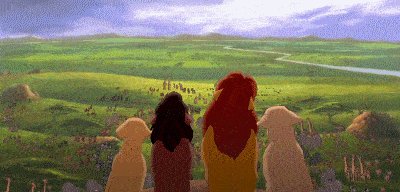
The lion king GIF here is a very good example, as the camera pans and cuts to close -up, do you observe different angles of the characters in the frames? That is what you call nailing 3 D in the framing area.

12. Appeal
This principle says a figure should be pleasing to look at. It doesn’t have to mean that they should be good looking, just that they should be interesting. A dynamic design can boost the appeal of a character. For an artist, it is his/her freedom to play with proportions to bring out the point of appeal.
For example, we wouldn’t agree that beast is a treat to our eyes but yeah it brings out the ethos of the character and his personality. He is very interesting as an antagonist and the way his graphics are tweaked does jell well with what he is.